6-Pixi.js加载桌宠初始动画
1032
0
2023-07-02
2023-07-18
Hey、小怪兽
- • Pixi.js是一个js动画库,可以用来逐帧播放图片
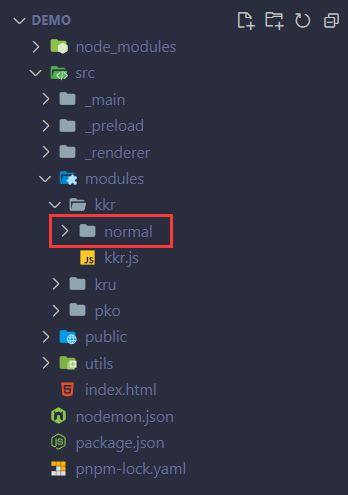
- • 上一节博客已经拿到了初始动画的每一帧图片,我们将文件夹命名为normal,放到/src/modules/kkr下:

- • 这里我已经将所有的图片都通过批处理处理了(12_31_23_000.png => 000.png),如果不知道咋处理可以看这个博客:https://inhami.com/blogdetail/48
- • 将批处理代码改为:
-
@echo off setlocal enabledelayedexpansion for %%a in (*.png) do ( set "name=%%~na" set "newname=!name:~-3!" ren "%%a" "!newname!.png" ) 
- • 在同级,/src/modules/kkr/kkr.js写一些变量
- - index:我是用来当key的
- - name:就是这个动作的名字,normal也就是初始动画
- - frames:帧,多少张图片就多少帧,因为是000开头059结尾,所以60张图片,60帧
- - texture:贴图的数组,用来存放生成的Pixi.js的贴图
- - object:一些配置吧,loop就是是否循环,为true就是永远循环
-
export const init_config = [ { index: 0, name: "normal", frames: 60, texture: [], object: { loop: true, }, } ]; - • 在/src/public/css创建一个index.css,总不能一直在HTML里用style标签:

- • 在index.css先写一些重置:
- - 所有的元素padding和margin都为0,box-sizing: border-box设置了盒模型的计算方式,border-box更加方便计算
- - 给html和body加上100vw和100vh,表示元素的宽高将占据视口的宽高的百分之百,将完全填充整个视口,overflow不让出现滚动条
-
* { padding: 0; margin: 0; box-sizing: border-box; } html, body { width: 100vw; height: 100vh; overflow: hidden; } - • 配置一下div的,transform: scaleX(-1)这个主要是因为图片可可萝是往右边的,直接给她往左边,其实可以提取出来用js控制,这样以后开发走动的功能需要用到:
-
.taro-pet { width: 100vw; height: 100vh; transform: scaleX(-1); } - • 回到/src/index.html
- - 添加了link,加载刚才写的css
- - 在dom元素里面加了一个canvas,给Pixi.js渲染
- - 两个js文件,Pixi.js和渲染进程的js
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>TaroPet</title> <link rel="stylesheet" href="./public/css/index.css" /> </head> <body> <div id="taro-pet" class="taro-pet"> <canvas id="taro-canvas"></canvas> </div> <script src="./public/js/pixi.min.js"></script> <script src="./_renderer/renderer.js" type="module"></script> </body> </html> - • 最后回到渲染进程,/src/_renderer/render.js:

- • 定义初始的变量:
-
// 当前使用的模型 let current_module = "kkr"; // 初始配置和动作配置 let init_config = null; // 初始动画 let anim_normal = null; // 动画的舞台 let app = null; // 动画的canvas let anim_canvas = null; // 获取窗口的大小 const bower_width = window.innerWidth; const bower_height = window.innerHeight; - • window.addEventListener监听load,表示等页面加载完成
- - module通过动态的import来获取不同模组的js变量,这里写死的可可萝模组
- - init_config就是刚才/src/modules/kkr/kkr.js里的init_config
- - 将页面的canvas赋值给anim_canvas
- - 通过Pixi.js的方法,创建一个app舞台,view就是canvas,宽高是窗口的宽高,backgroundAlpha设置成0是为了保持透明,resolution缩放比保持1就行
- - 初始动画我写了一个create_anim_func的方法,拿到动画后play()播放,接着给舞台添加这个动画就可以显示了
-
// 页面加载完成执行 window.addEventListener("load", async (event) => { // 获取配置 const module = await import(`../modules/${current_module}/${current_module}.js`); init_config = module.init_config; // 赋值canvas anim_canvas = document.getElementById("taro-canvas"); // 动画舞台配置 app = new PIXI.Application({ view: anim_canvas, width: bower_width, height: bower_height, backgroundAlpha: 0, resolution: 1, }); // 添加给div-taropet元素 document.getElementById("taro-pet").appendChild(app.view); // 先把初始的动画加载完成 anim_normal = await create_anim_func(init_config[0]); anim_normal.play(); app.stage.addChild(anim_normal); }); - • create_anim_func是创建动画的方法:
- - 定义一些文件的路径和格式,到时候可以动态修改
- - PIXI.Texture.from是生成贴图的方法,所以需要循环/src/modules/kkr/normal下的所有文件000.png,001.png......
- - 把动画数组给PIXI.AnimatedSprite生成,设置动画名字和速度,动画是否循环就是之前设置的loop值,最后返回这个动画
-
// 创建动画的方法 const create_anim_func = async (obj) => { // 存放文件前缀, 文件格式(png,jpg) const file_prefix = "./modules"; const file_format = ".png"; const { name, frames, object } = obj; const texture_array = []; // 通过帧数循环获取贴图 for (let i = 0; i < frames; i++) { const num = `000${i}`.slice(-3); // texture_name ./modules/kkr/normal/001.png const texture_name = `${file_prefix}/${current_module}/${name}/${num}${file_format}`; const texture = await PIXI.Texture.from(texture_name); texture_array.push(texture); } // 生成动画,配置动画属性 const anim = new PIXI.AnimatedSprite(texture_array); anim.name = name; anim.animationSpeed = 0.5; anim.loop = object.loop; return anim; }; - • 在终端输入pnpm start,可以看到可爱的可可萝已经出来了,并且她会小幅度地动,其实就是一直在循环播放normal文件夹里的每一帧图片:

- • /src/public/css/index.css完整代码:
-
* { padding: 0; margin: 0; box-sizing: border-box; } html, body { width: 100vw; height: 100vh; overflow: hidden; } .taro-pet { width: 100vw; height: 100vh; transform: scaleX(-1); } - • /src/index.html完整代码:
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>TaroPet</title> <link rel="stylesheet" href="./public/css/index.css" /> </head> <body> <div id="taro-pet" class="taro-pet"> <canvas id="taro-canvas"></canvas> </div> <script src="./public/js/pixi.min.js"></script> <script src="./_renderer/renderer.js" type="module"></script> </body> </html> - • /src/_renderer/renderer.js完整代码:
-
// 当前使用的模型 let current_module = "kkr"; // 初始配置和动作配置 let init_config = null; // 初始动画 let anim_normal = null; // 动画的舞台 let app = null; // 动画的canvas let anim_canvas = null; // 获取窗口的大小 const bower_width = window.innerWidth; const bower_height = window.innerHeight; // 页面加载完成执行 window.addEventListener("load", async (event) => { // 获取配置 const module = await import(`../modules/${current_module}/${current_module}.js`); init_config = module.init_config; // 赋值canvas anim_canvas = document.getElementById("taro-canvas"); // 动画舞台配置 app = new PIXI.Application({ view: anim_canvas, width: bower_width, height: bower_height, backgroundAlpha: 0, resolution: 1, }); // 添加给div-taropet元素 document.getElementById("taro-pet").appendChild(app.view); // 先把初始的动画加载完成 anim_normal = await create_anim_func(init_config[0]); anim_normal.play(); app.stage.addChild(anim_normal); }); // 创建动画的方法 const create_anim_func = async (obj) => { // 存放文件前缀, 文件格式(png,jpg) const file_prefix = "./modules"; const file_format = ".png"; const { name, frames, object } = obj; const texture_array = []; // 通过帧数循环获取贴图 for (let i = 0; i < frames; i++) { const num = `000${i}`.slice(-3); // texture_name ./modules/kkr/normal/001.png const texture_name = `${file_prefix}/${current_module}/${name}/${num}${file_format}`; const texture = await PIXI.Texture.from(texture_name); texture_array.push(texture); } // 生成动画,配置动画属性 const anim = new PIXI.AnimatedSprite(texture_array); anim.name = name; anim.animationSpeed = 0.5; anim.loop = object.loop; return anim; };
Message Board