追番卡片在手机端难滑动的BUG
1288
0
2022-06-16
2022-12-02
Hey、小怪兽
- • 在很早以前我用手机浏览追番页面的时候,就发现页面难以滚动,但一直忘了给自己提BUG,最近将这个BUG提到了v2.11版本(已修复)
- • 来到追番页面,检查一番发现问题:
- ① 在追番卡片缩略图滑动页面有的时候无法滑动,像黏住了一样,有的时候顺利地滑动
- ② 在页面其他位置又能很正常地滑动页面

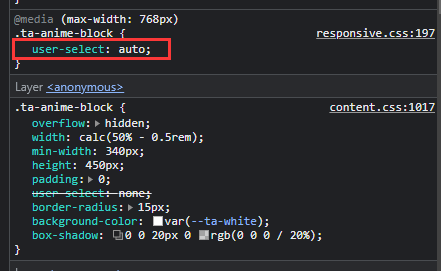
- • 说明问题出在了这个缩略图上,一开始我以为是user-select,但是仔细想想,这个和滑动貌似没啥关系,这个只是不让用户划取文本

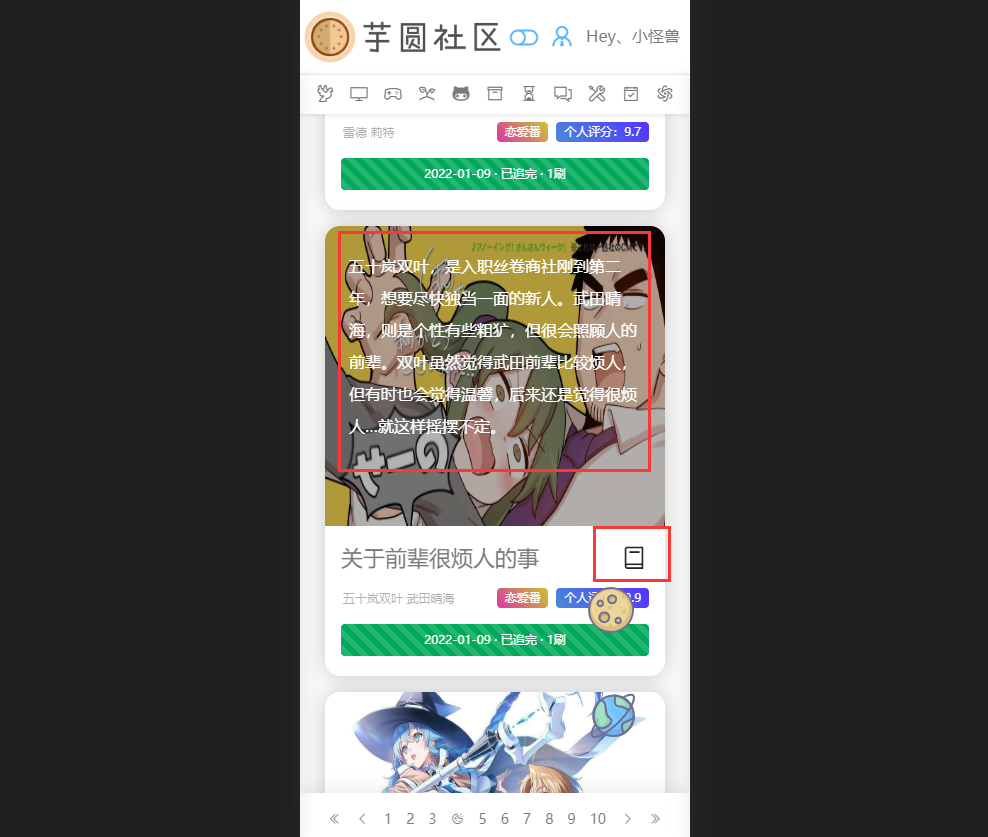
- • 仔细研究过我明白了问题的所在,就是出在了追番卡片的番剧介绍上,点击书本图标的按钮会出现番剧介绍

- • 这里由于文本太少,所以这张缩略图是可以顺利滑动页面的,找一个文本长一点的:

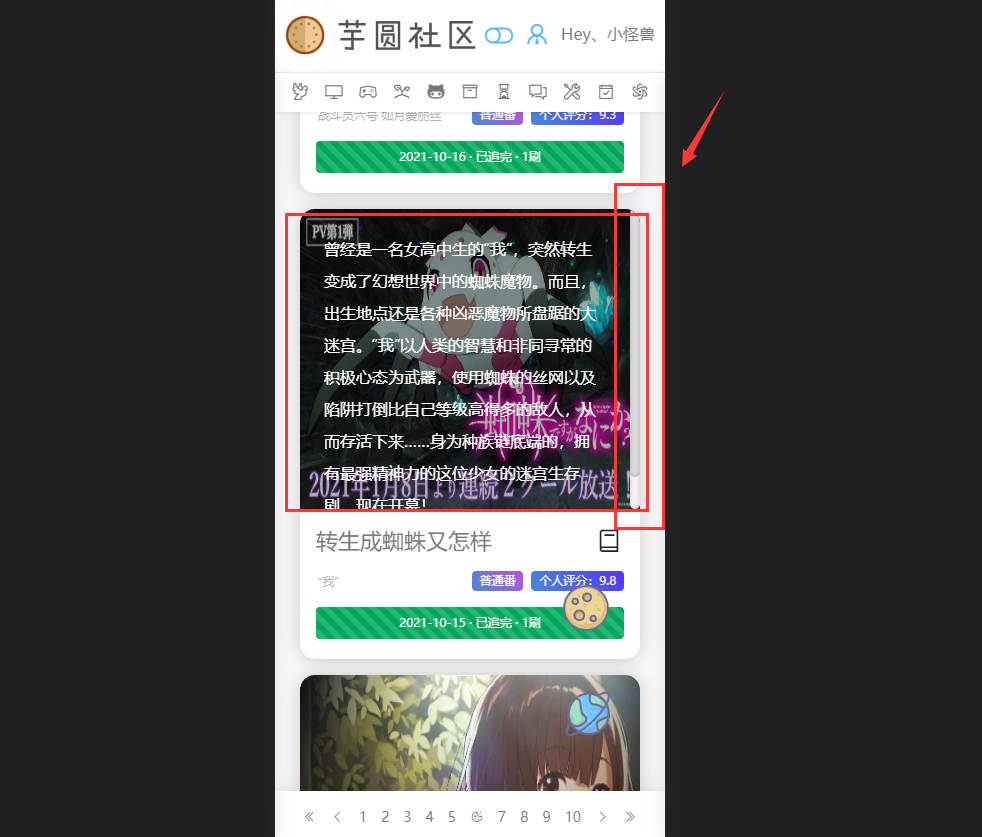
- • 如图所示,这里出现了滚动条(这是BUG,v2.11已修复),而这个追番卡片的番剧介绍是用opacity的0和1来做的,虽然看不见但其实占着位置
- • 所以当我在这里滚动页面的时候,其实是滚动了里面的滚动条,当里面的内容滚到底才会滚动外面页面的滚动条,这就是这个BUG的原因
- • 找到那个书本图标的按钮方法:
-
<i class="las la-book" onclick="showAnimeBlockIntroduce({{ forloop.counter }})"></i> -
function showAnimeBlockIntroduce(num) { let block = $("#ta-animeBlock-introduce-"+num); block.css("opacity") === '0' ? block.css("opacity", "1") : block.css("opacity", "0"); } - • 可以将opacity修改为display:
-
function showAnimeBlockIntroduce(num) { let block = $("#ta-animeBlock-introduce-"+num); block.css("display") === 'none' ? block.css("display", "block") : block.css("display", "none"); } - • CSS也要变:
-
.ta-animeBlock-introduce { display: none; /* opacity: 0; */ /* 其他一大堆属性 */ overflow-y: auto; transition: all 2s ease; } - • 这样就发现它并不会出现那样的情况了,但是这里会有个问题:为什么当初我会选择用opacity而不是用display,机智的我肯定会考虑到的
- • 果然,这样修改后,过渡的效果就没有了,我在.ta-animeBlock-introduce里写了transition,display没办法使用过渡
- • 所以再还原回去,换一种思路思考,还是需要用opacity来过渡,这里可以先解决滚动条出现的问题
- • 写上CSS:
-
.ta-animeBlock-introduce { /* 还原回opacity */ opacity: 0; /* 其他一大堆属性 */ overflow-y: auto; transition: all 2s ease; } /* 新增 */ .ta-animeBlock-introduce::-webkit-scrollbar { width: 0!important; } - • 这样就能让追番介绍文本就算不需要滚动条也可以滚动/滑动

- • 修好这个滚动条的BUG大概也能知道咋做了
- • 也就是让文本在opacity为0的时候没办法滚动,在opacity为1的时候滚动,设置overflow-y为hidden和auto就可以了
- • 完整修改(JS):
-
function showAnimeBlockIntroduce(num) { let block = $("#ta-animeBlock-introduce-"+num); block.css("opacity") === '0' ? block.css({"opacity":"1", "overflow-y":"auto"}) : block.css({"opacity":"0", "overflow-y":"hidden"}); } - • 完整修改(CSS):
-
.ta-animeBlock-introduce { opacity: 0; position: absolute; top: 0; width: 100%; height: 300px; line-height: 32px; padding: 1.5rem; word-break: break-all; /* hidden的时候无法滚动 */ overflow-y: hidden; color: var(--ta-white); background: rgba(0, 0, 0, .3); transition: all 2s ease; } .ta-animeBlock-introduce::-webkit-scrollbar { width: 0!important; }
Message Board