追番卡片IMG的Hover效果
1036
0
2022-12-03
2022-12-03
Hey、小怪兽
- • 如下图Gif,希望在追番卡片增加IMG的Hover效果,验收标准:
- - Hover图片会有一个动效
- - 追番卡片的其他功能不被影响
- - 详情介绍开启时没有Hover动效,关闭后有Hover动效

- • 首先是要做Hover的动画效果,鼠标Hover的时候,图片放大,鼠标移除的时候,图片缩小,用CSS的transform就可以做到,另外用transition进行过渡:
-
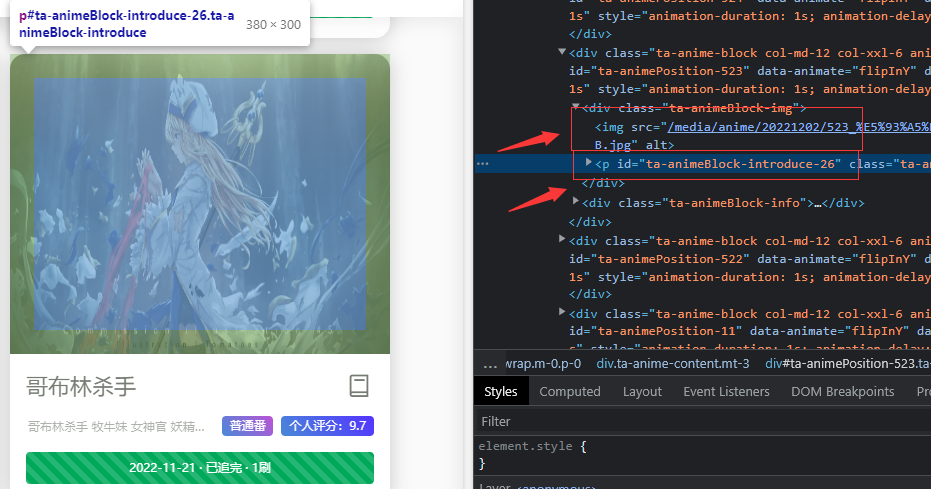
.ta-animeBlock-img img { width: 100%; height: 300px; /* 新增 */ transform: scale(1); transition: transform ease 1s; } /* 新增 */ .ta-animeBlock-img img:hover { transform: scale(1.2); } - • 试一下可不可行,发现Hover图片并没有动效,控制台一看是追番卡片的详情介绍挡住了图片:

- • 看一下详情介绍的CSS:
-
.ta-animeBlock-introduce { opacity: 0; position: absolute; top: 0; width: 100%; height: 300px; line-height: 32px; padding: 1.5rem; word-break: break-all; overflow-y: hidden; color: var(--ta-white); background: rgba(0, 0, 0, .3); transition: all 2s ease; } - • 用opacity来显示隐藏的,opacity会占着位置,display: none是不会占位置,但为了过渡效果这里用opacity
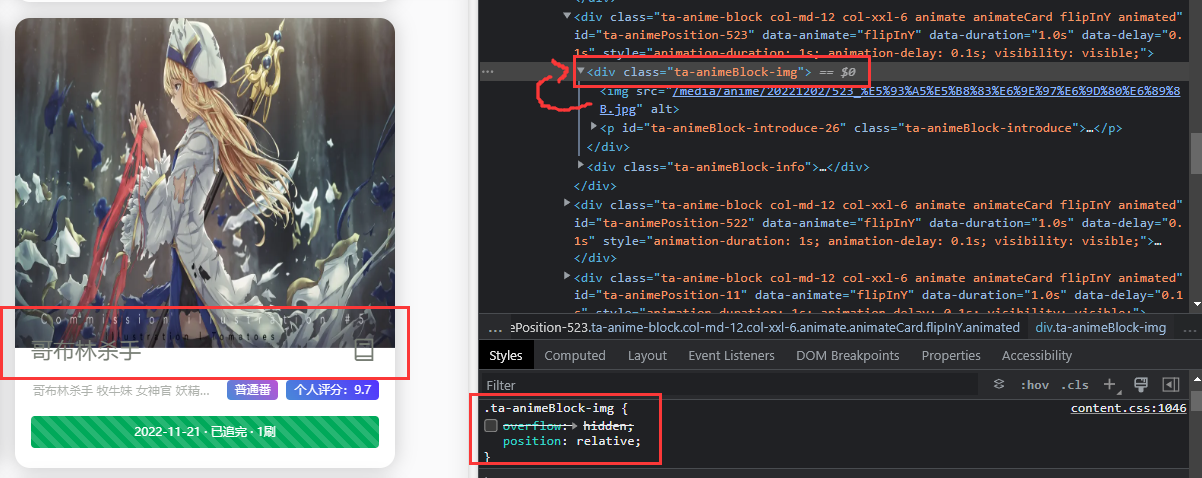
- • 在不修改opacity的情况下,想要opacity不占位置,可以看到之前用了position: absolute,所以只需要加个z-index
-
.ta-animeBlock-introduce { /* 上面的代码不变 */ z-index: -1; } - • 这样在不开启卡片详情介绍的时候就可以有Hover动效了,接着修改开启卡片详情介绍的代码:
-
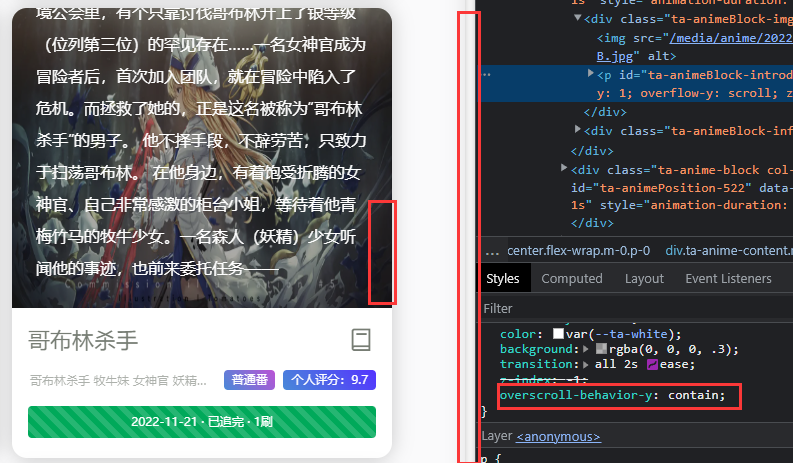
function showAnimeBlockIntroduce(num) { let block = $("#ta-animeBlock-introduce-"+num); block.css("opacity") === '0' ? block.css({"opacity":"1", "overflow-y":"scroll", "z-index":"99"}) : block.css({"opacity":"0", "overflow-y":"hidden", "z-index":"-1"}); } - • 最后修复两个小问题:
- 1. 图片放大后溢出:在img的父级class="ta-animeBlock-img"里加个overflow: hidden

- 2. 内部滚动条拉到底部后会触发外部的滚动条:加个overscroll-behavior-y: contain让滚动溢出行为被内部的元素观察到,不让它产生连续滚动效果,具体看另外一篇文章 overscroll-behavior(点击跳转)

Message Board