添加事件和信息窗口
1251
0
2023-08-24
2023-08-24
Hey、小怪兽
- • 上一章节往地图添加了点位和聚合点,这里我们需要点击点位的时候显示信息窗口
- • 首先需要给Marker添加点击事件:
-
// 添加鼠标点击事件 marker.addEventListener("click", () => { createInfoWin(marker); }); - • 接着添加信息窗口,也就是上面的createInfoWin的方法:
-
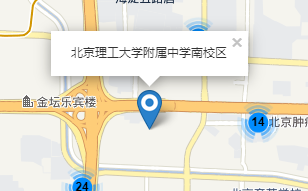
// 创建信息窗口 const createInfoWin = (marker) => {; const markerInfoWin = new T.InfoWindow(marker.options.title); marker.openInfoWindow(markerInfoWin); } - • 这样点击点位Marker就有信息窗口了:

- • 如果需要清空这些信息窗口的话,可以用map里的closeInfoWindow方法:
-
map.closeInfoWindow() - • 完整代码:
-
// 搜索的回调函数 const localSearchResult = (result) => { console.log("搜索结果", result); // 获取搜索结果的类型 const resultType = parseInt(result.getResultType()); // 如果是点位搜索 if (resultType === 1) { const points = result.getPois(); console.log("搜索到的点位信息", points); // 搜索前需要清空之前的点位 if (pointClusterLayer) { pointClusterLayer.clearMarkers(); pointClusterLayer.removeMarkers(searchPointArr); pointClusterLayer = null; } searchPointArr = []; // 添加点位Marker if (points.length > 0) { points.map((point) => { const marker = new T.Marker(new T.LngLat(point.lonlat.split(" ")[0], point.lonlat.split(" ")[1]), { title: point.name, }); // 添加鼠标点击事件 marker.addEventListener("click", () => { createInfoWin(marker); }); searchPointArr.push(marker); }); } // 聚合点 pointClusterLayer = new T.MarkerClusterer(map, { markers: searchPointArr }); } else if (resultType === 3) { // 地方行政搜索 const area = result.getArea(); console.log("搜索到的区域信息", area); } else { console.log("不支持其他类型的搜索,搜索类型为", resultType); } }; // 创建信息窗口 const createInfoWin = (marker) => { const markerInfoWin = new T.InfoWindow(marker.options.title); marker.openInfoWindow(markerInfoWin); };
Message Board