加载天地图
1147
0
2023-08-24
2023-08-24
Hey、小怪兽
- • 天地图开发者官网:http://lbs.tianditu.gov.cn/,点击右上角的控制台

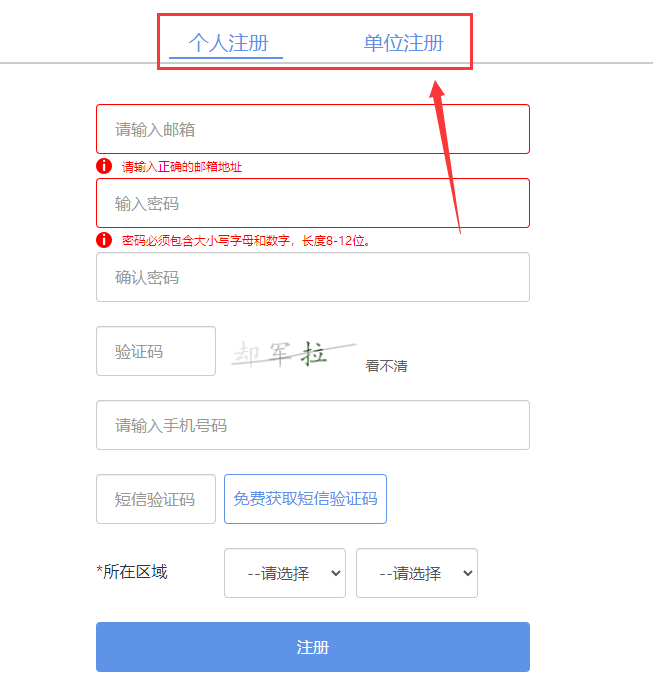
- • 有个人注册和单位注册(就是每日额度不同,个人日配额1w,单位300w),这里注册个人的就够用了,如果需要单位注册的话,需要公司的营业执照啥的

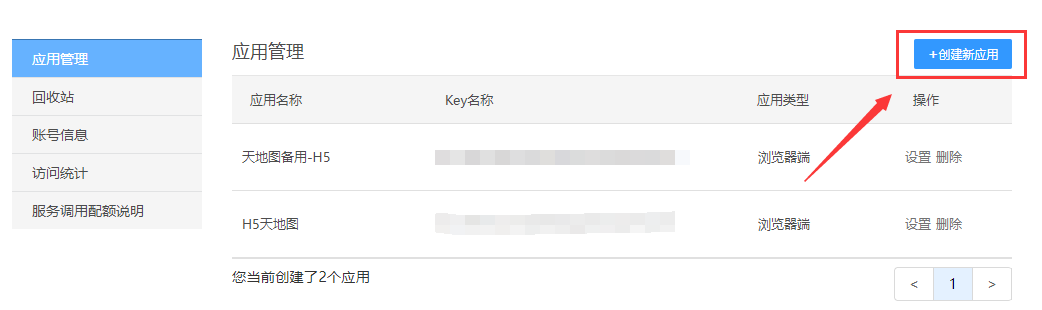
- • 注册成功后前往控制台创建一个新应用:

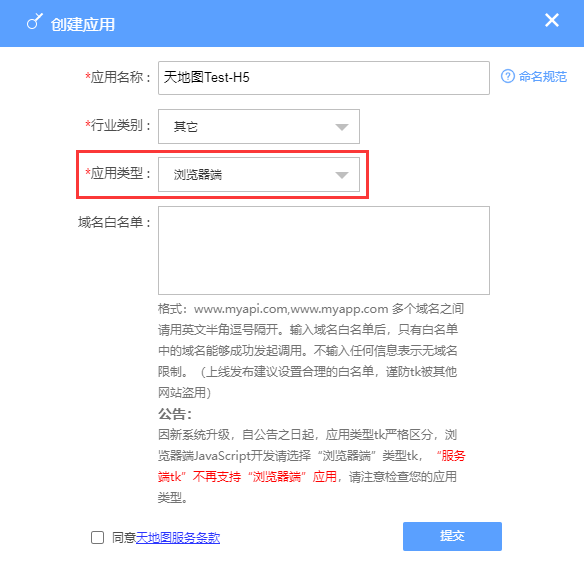
- • 如图,如果在H5页面开发的话就是浏览器端

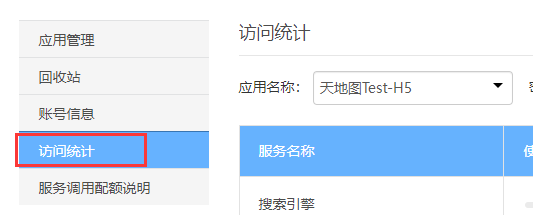
- • 创建成功后可以点击访问统计看到日配额已经用了多少(开发的时候如果日配额不够用了,可以重新新建一个应用)

- • 创建好应用了的话,拿到那个Key,打开VsCode,新建HTML,CSS,JS:

- • 在HTML里主要是引入文件和地图,接着在script里等页面加载完成执行initMap(后面会写这个方法)初始化的方法:
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Test</title> <!-- 引入index.js和index.css --> <link rel="stylesheet" href="./index.css" /> <script src="./index.js"></script> <!-- tk=后面跟的自己申请的天地图应用的key --> <script src="http://api.tianditu.gov.cn/api?v=4.0&tk=84762e0e00395c65cbe043be0d6451b3" type="text/javascript"></script> </head> <body> <div id="mapDiv"></div> <script> // 页面加载完毕后执行的方法 window.onload = function () { initMap(); }; </script> </body> </html> - • 在index.css写初始化的代码,还有给mapDiv这个元素写上样式:
-
* { margin: 0; padding: 0; box-sizing: border-box; } #mapDiv { height: 100%; width: 100%; position: absolute; top: 0; left: 0; z-index: 0; } - • index.js就写刚才index.html里的初始化的地图方法initMap:
-
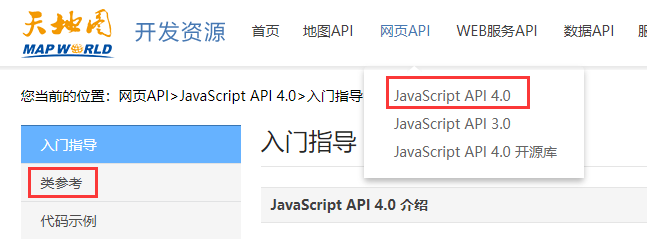
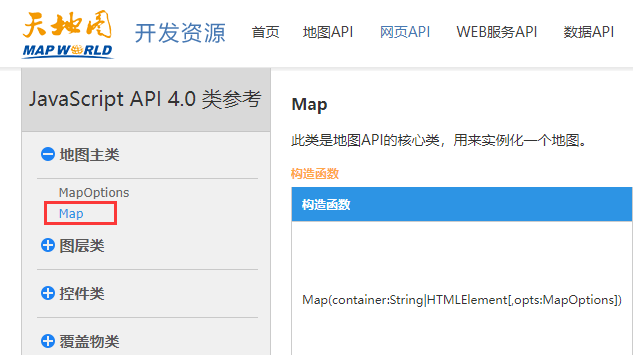
// 地图变量 let map = null; // 中心点 let center = [116.40769, 39.89945]; // 缩放级别 let zoom = 12; // 初始化地图 const initMap = () => { map = new T.Map("mapDiv"); map.centerAndZoom(new T.LngLat(center[0], center[1]), zoom); }; - • centerAndZoom这个方法可以在天地图JavaScript API 4.0类参考里查到


- • 传中心点和地图缩放比例

- • 打开index.html就可以看到地图的加载了

Message Board