Antd 小问题汇总
1385
0
2022-11-14
2023-03-08
Hey、小怪兽
目录
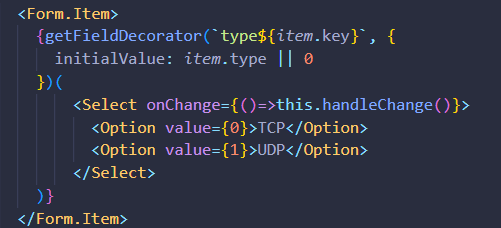
- • Antd-3.9.4:Select出现Warning: the children of `Select` should be `Select.Option` or `Select.OptGroup`, instead of `Option`.
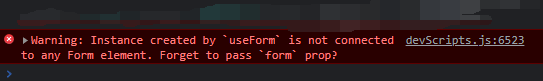
- • Warning: Instance created by `useForm` is not connected to any Form element. Forget to pass `form` prop?
Select警告
- • Ant Design版本:3.9.4
- • 用select出现了警告:


-
// 解决方法1:添加一句代码 const { Option } = Select; // 添加位置可以在文件头部: import { Select } from 'antd'; const { Option } = Select; // 也可以在render和return中间 render() { const { Option } = Select; return( <div></div> ) } -
// 解决方法2:修改<Option>为<Select.Option> <Select onChange={()=>this.handleChange()}> <Select.Option value={0}>TCP</Select.Option> <Select.Option value={1}>UDP</Select.Option> </Select>
Modal里Form警告
- • Ant Design版本:4.x
- • 在Modal里用Form的话,可能会出现这样的警告(我觉得好像是初始化了Form然后Modal没渲染):

- • 我看网上说给 Modal 加上 getContainer={false} 就行了,试了一下还不行
- • 还有个方法,加个 forceRender 强制渲染 Modal
-
<Modal ...其他配置 forceRender > <Form form={form}> ...其他代码 </Form> </Modal>
Message Board