Antd4.x 点击Table某一行方法
1399
0
2022-12-22
2022-12-22
Hey、小怪兽
- • Ant Design版本 4.x(主要!!!)
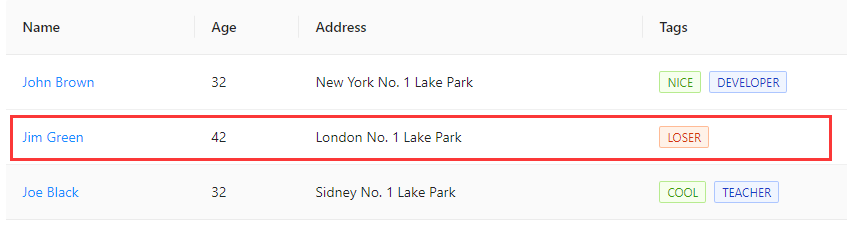
- • 需求很简单,就是鼠标点击某一行的时候,触发方法:

- • 文档提供了onRow的方法,还有点击头部onHeaderRow方法:

- • 找到写Table代码的地方,dataSource和columns是数据数组和表格列的配置就不解释了,写上onRow,record就是你点击这一行的数据
-
<Table dataSource={dataSource} columns={columns} pagination={false} onRow={(record) => ({ onClick: () => { tableClickFunc(record); }, })} /> - • 可以打印一下看看record,然后写上需要的方法:
-
/** 表格点击行的方法 */ const tableClickFunc = (record) => { console.log('===================================='); console.log('record', record); console.log('===================================='); } - • 这样就完成了,还可以优化一下体验,就是让鼠标移动到行的时候,鼠标变成可点击的状态,加一个className,防止样式污染:
-
<Table dataSource={dataSource} columns={columns} pagination={false} rowClassName="tableClcikStyle" onRow={(record) => ({ onClick: () => { tableClickFunc(record); }, })} /> - • 接着在Less里面写:global:
-
:global { .tableClcikStyle { cursor: pointer; } }
Message Board