console.log展开值不一样
1154
0
2022-11-04
2022-11-04
Hey、小怪兽
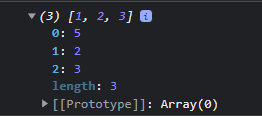
- • 问题:chrome控制台console.log数组展开值和显示值不一样,显示值[1,2,3],展开值[5,2,3]

-
let arr = [1,2,3] console.log(arr) arr[0] = 5 - • 了解原因首先要知道chrome控制台console.log点开详细的机制,前面的小三角形,点击后可以看到这个数组的详情信息

- • 当点击这个小三角形的时候,其实重新读取了一遍内存真实的值,详情显示的是改变后的数组的值,才会导致显示值和展开值不一样
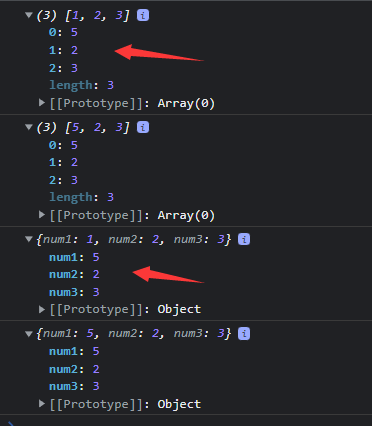
- • 不仅仅是数组,只要是复杂数据类型,比如对象,也是这样:

-
let arr = [1,2,3] console.log(arr) arr[0] = 5 console.log(arr) let obj = { num1: 1, num2: 2, num3: 3 } console.log(obj) obj.num1 = 5 console.log(obj) - • 一般对复杂数据类型进行处理的时候,可以进行深拷贝,以免影响原来的数组:
-
let arr = [1,2,3,4] console.log(arr) let arrCopy = JSON.parse(JSON.stringify(arr)) arrCopy[0] = 5 console.log(arr) 
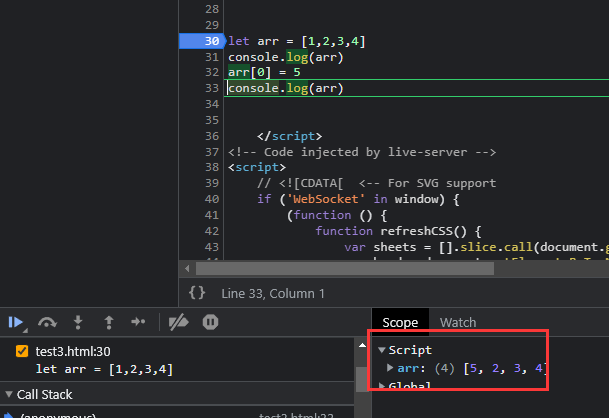
- • console.log打印的内容不一定是对的,在vue,react里经常会遇到异步啥的console.log值不对的话,可以打断点看:

- • PS:如果复制上面的代码可能控制台会显示这样,vsCode插件Live Server是会这样的

- • 随便再打1个console.log就可以了,或者随便写点什么保存,第二次保存看控制台的时候就正常了
-
let arr = [1,2,3] console.log(arr) arr[0] = 5 console.log(arr) // 多打1个保存,或者随便写点保存 console.log(arr) 
Message Board