Echarts常用修改总结
1380
0
2022-09-05
2022-10-13
Hey、小怪兽
目录
柱体半圆角
- • 通过series-itemStyle-borderRadius控制柱体的圆角半径

-
option = { xAxis: [ { type: 'category', position: 'bottom', data: ['测试1', ''] }, { type: 'category', position: 'bottom', data: ['', '测试2'] } ], yAxis: { type: 'value' }, series: [ { type: 'bar', xAxisIndex: 0, barWidth: 30, data: [90], color: '#3279F1' }, { type: 'bar', xAxisIndex: 1, barWidth: 30, data: ['', 90], color: '#3279F1', itemStyle: { // borderRadius: 5 统一设置四个角的圆角大小 // borderRadius: [5, 5, 0, 0](顺时针左上,右上,右下,左下) // 让柱状图柱体头部变成半圆,一般根据你的barWidth的值设置 borderRadius: [30, 30, 0, 0] } } ] };
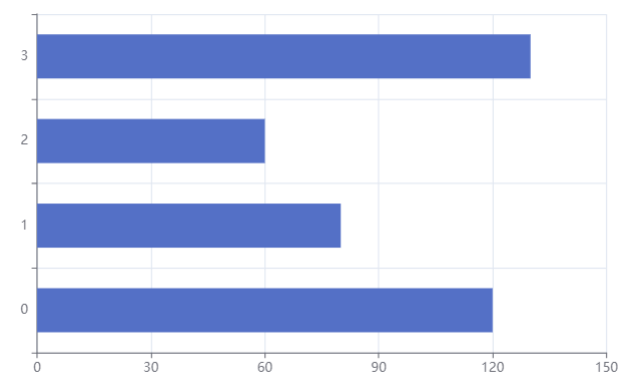
横向柱状图
- • 这是最基础的普通柱状图,注意看xAxis和yAxis的type:

- • 只需要交换这两个type就可以做到横向柱状图了:

-
option = { xAxis: { type: 'value', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'category' }, series: [ { data: [120, 200, 150, 80, 70, 110, 130], type: 'bar' } ] };
坐标轴基础配置
- • 整理了一下,横纵坐标都有四个基础配置:
- - axisLine:横纵坐标轴的主线
- - axisTick:横纵坐标轴的刻度线
- - axisLabel:横纵坐标轴的标签
- - splitLine:横纵坐标轴的图表区域的分割线

- • 上图是我全部设置成true的图表,可以将下列代码复制到Echarts官网代码调试里把true改成false试试:
-
option = { xAxis: { type: 'value', data: ['测试1', '测试2', '测试3', '测试4'], axisLine: { show: true }, axisTick: { show: true }, axisLabel: { show: true }, splitLine: { show: true } }, yAxis: { type: 'category', axisLine: { show: true }, axisTick: { show: true }, axisLabel: { show: true }, splitLine: { show: true } }, series: [ { type: 'bar', barWidth: 40, data: [120, 80, 60, 130] } ] };
Message Board