Echarts辅助线整数显示
1111
0
2023-07-26
2023-07-26
Hey、小怪兽
- • 首先介绍一下设置Echarts的辅助线,在toolTip里面设置axisPointer的type为cross就可以了,crossStyle就是辅助线的颜色
-
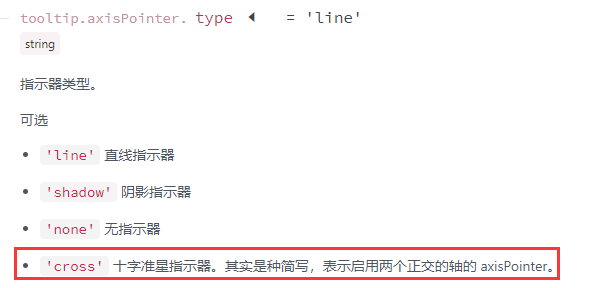
tooltip: { trigger: 'axis', axisPointer: { type: 'cross', crossStyle: { color: '#999' }, }, }, - • Echarts官方配置项手册都有的,准确的说应该叫十字准星指示器:

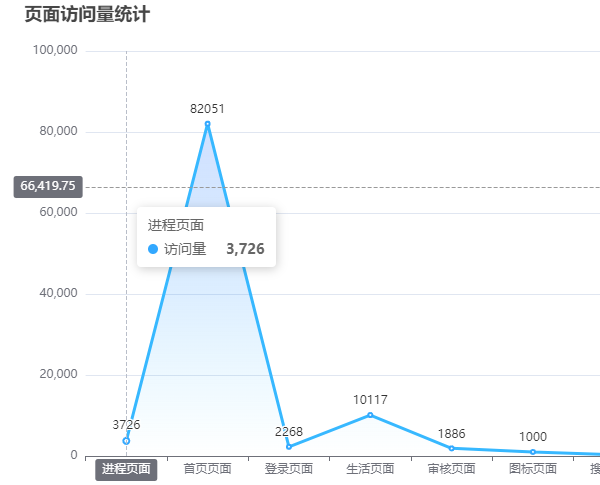
- • 长这样:

- • 这时就会发现一个问题,这个明明是页面的访问量,但是这个辅助线对应的y轴却有小数点,实际应该是整数的才对
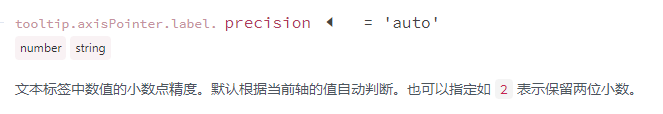
- • 设置label的precision可以解决小数的问题:

-
tooltip: { trigger: 'axis', axisPointer: { type: 'cross', crossStyle: { color: '#999' }, label: { precision: 0 } }, }, - • 完美了:

Message Board