鼠标绘制与框选测面
1319
0
2022-08-27
2022-08-27
Hey、小怪兽
- • 在看如何实现测面之前,先看另外一篇《鼠标绘制与框选点位》,因为其实就是在绘制框选的时候加个属性而已,点击我跳转
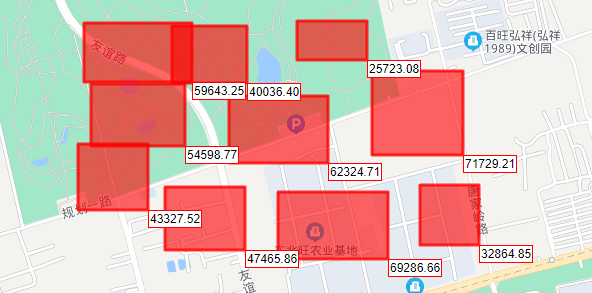
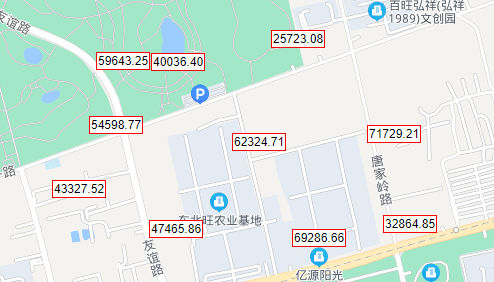
- • 在上篇介绍绘制一个图形的时候,想得到这个图形的面积,添加属性后就有个小便签会添加在你绘制的图形旁边,如图:

- • 在初始化代码里:
-
// 绘制(圈选)对象 drawingManager drawingManager = new BMapLib.DrawingManager(map, { isOpen: true, enableDrawingTool: false, circleOptions: styleOptions, // 圆的样式 polygonOptions: styleOptions, // 多边形的样式 rectangleOptions: styleOptions, // 矩形的样式 }); - • 添加一个配置:
-
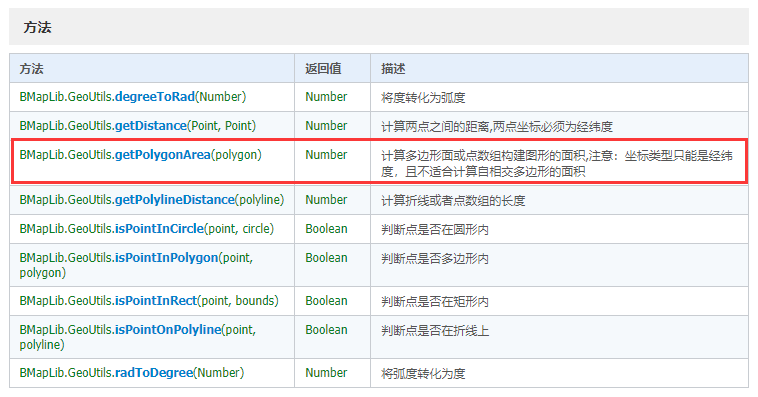
enableCalculate: true, // 是否计算图形面积 - • 想起之前看BMapLib.GeoUtils介绍,找判断是否在多边形圆形里面方法的时候,它同时也提供了计算面积的方法:

- • 如果觉得那个小便签的样式太丑了,可以用这个方法加上自己自定义的绘制层显示面积,图方便的话就直接加个enableCalculate为true
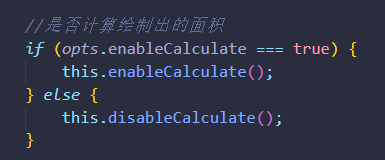
- • 因为这两个其实是一样的,看DrawingManager_min.js里的源代码,它判断你配置里是否传这个值,true和false分别执行两个方法:

- • 这两个方法会给_enableCalculate赋值:

- • 可以看到它写了这个方法,其实就是添加我说的GeoUtils
-
this._addGeoUtilsLibrary(); 
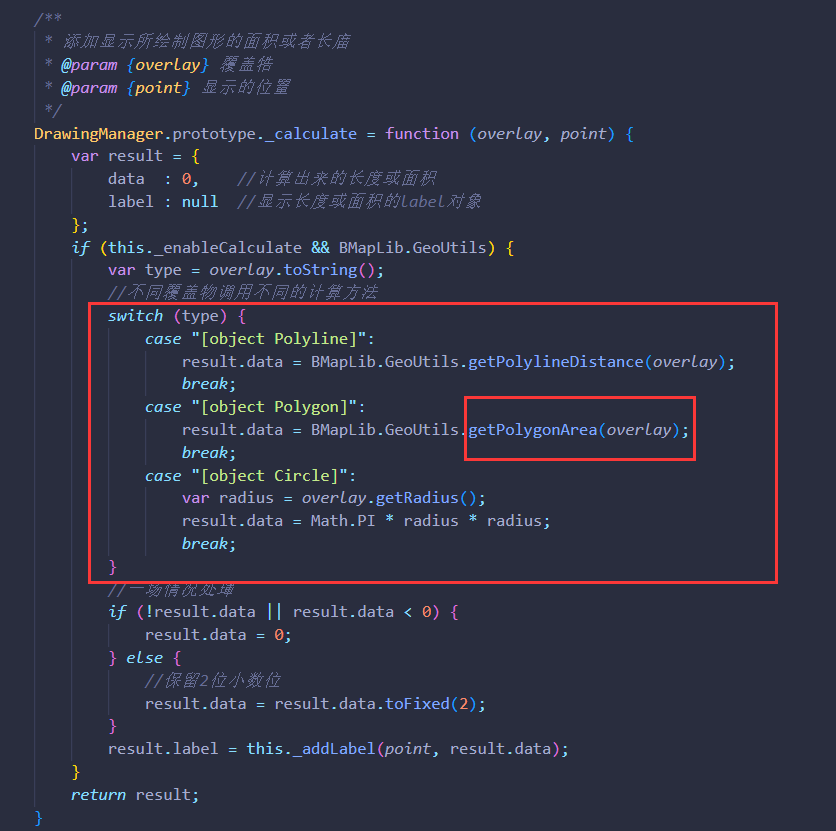
- • _enableCalculate是否为true就代表了是否计算面积:
- - 当图形是线的时候,用了BMapLib.GeoUtils的getPolylineDistance
- - 当图形是多边形的时候,用了BMapLib.GeoUtils的getPolygonArea,就是上面说的方法
- - 当图形是圆的时候,当然是派啊方了

- • 注意计算面积的时候也写到了:且不适合计算自相交多边形的面积,这样是可以的

- • 自相交大概是这个意思,图形中间有空白它就算不出来了:

- • 还有一个注意的点,一般对于绘制来说,不是要清除绘制什么的操作,如果单单清除绘制物overlay是有问题的:
-
drawingManager.addEventListener("overlaycomplete", function (e) { // 添加绘制物 surfaceOverlays.push(e.overlay); }); // 清除绘制物 function closeMeasuringSurface() { surfaceOverlays.forEach((value) => { value.remove(); }); } - • 绘制一些图形:

- • 点击清除后,发现这些小标签还是在地图上:

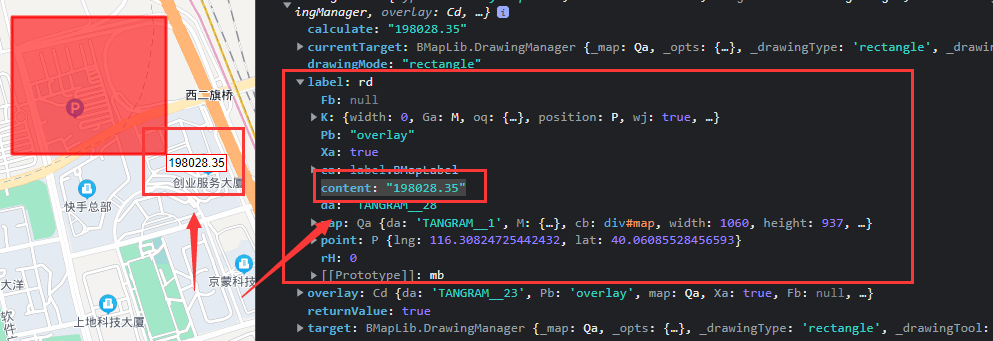
- • 这里看看这个e是什么东西,打印一下:
-
drawingManager.addEventListener("overlaycomplete", function (e) { console.log('===================================='); console.log('e', e); console.log('===================================='); // 添加绘制物 surfaceOverlays.push(e.overlay); }); - • 当绘制一个图形的时候百度地图添加了一个overlay的绘制对象,所以我在上面push这个overlay的对象,调用了remove的方法让它从地图上清除:

- • 但这个小便签并没有清除,说明小便签并不是overlay的对象,而是上面的label对象:

- • 这样就知道咋做了:
-
drawingManager.addEventListener("overlaycomplete", function (e) { // 添加绘制物 surfaceOverlays.push(e.overlay); // 也需要把面积的label一起push了到时候一起清除 surfaceOverlays.push(e.label); }); - • 完整代码(替换自己的百度地图API就可以用了):
-
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <style type="text/css"> body, html { width: 100%; height: 100%; margin: 0; } #allmap { zoom: 1; overflow: hidden; position: relative; width: 100%; height: 100vh; } #map { height: 100%; transition: all 0.5s ease-in-out; -webkit-transition: all 0.5s ease-in-out; } button { position: absolute; top: 80px; left: 50px; z-index: 2022; } </style> <button onclick="closeMeasuringSurface()">清除绘制物</button> <!-- 百度地图申请的秘钥 --> <script src="//api.map.baidu.com/api?type=webgl&v=3.0&ak=密钥"></script> <!--加载鼠标绘制工具--> <script type="text/javascript" src="//api.map.baidu.com/library/DrawingManager/1.4/src/DrawingManager_min.js"></script> <link rel="stylesheet" href="//api.map.baidu.com/library/DrawingManager/1.4/src/DrawingManager_min.css" /> </head> <body> <div id="allmap"> <div id="map"></div> </div> <script type="text/javascript"> // map就是上面的div的id var map = new BMap.Map("map"); // 初始点位 var poi = new BMap.Point(116.307852, 40.057031); map.centerAndZoom(poi, 16); // 启用滚轮放大缩小,默认禁用 map.enableScrollWheelZoom(); var styleOptions = { strokeColor: "red", // 边线颜色 fillColor: "red", // 填充颜色。当参数为空时,圆形将没有填充效果 strokeWeight: 3, // 边线的宽度,以像素为单位 strokeOpacity: 0.8, // 边线透明度,取值范围0 - 1 fillOpacity: 0.6, // 填充的透明度,取值范围0 - 1 strokeStyle: "solid", // 边线的样式,solid或dashed }; //实例化鼠标绘制工具 var drawingManager = new BMapLib.DrawingManager(map, { isOpen: false, // 是否开启绘制模式 enableDrawingTool: true, // 是否显示工具栏 enableCalculate: true, // 是否计算图形面积 circleOptions: styleOptions, // 圆的样式 polylineOptions: styleOptions, // 线的样式 polygonOptions: styleOptions, // 多边形的样式 rectangleOptions: styleOptions, // 矩形的样式 }); // 绘制物数组,用来清除绘制物 var surfaceOverlays = []; drawingManager.addEventListener("overlaycomplete", function (e) { // 添加绘制物 surfaceOverlays.push(e.overlay); // 也需要把面积的label一起push了到时候一起清除 surfaceOverlays.push(e.label); }); // 清除绘制物 function closeMeasuringSurface() { surfaceOverlays.forEach((value) => { value.remove(); }); } </script> </body> </html>
Message Board