路况setTrafficOn的坑
1730
0
2022-08-12
2022-08-12
Hey、小怪兽
- • 百度地图API的版本2.0
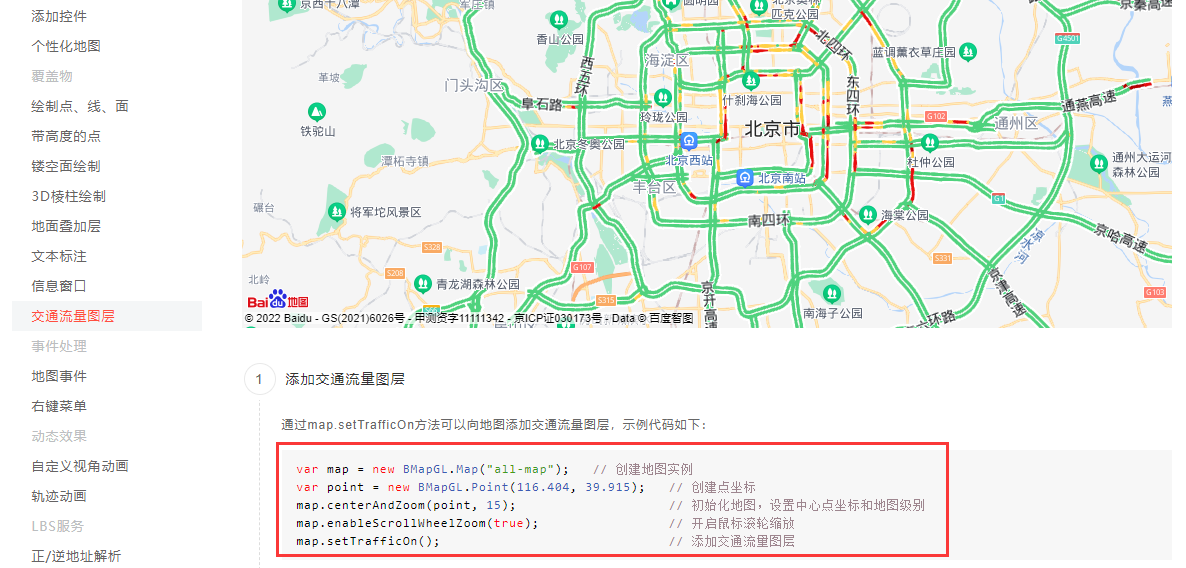
- • 需要实现一个百度地图的路况功能,参考百度地图的首页:

- • 点击这个路况以后,道路就变成了有红黄绿的了:

- • 接着回到百度地图提供的API,因为版本是2.0所以看2.0的文档
- • 大概就是这个交通流量图层,在初始化地图后就用到两个添加图层的方法就可以了:
-
map.setTrafficOn(); // 添加交通流量图层 map.setTrafficOff(); // 移除交通流量图层 
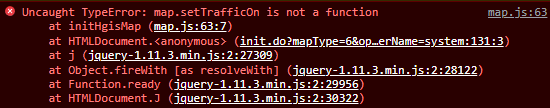
- • 当我写了添加交通流量图层的代码后,发现报错了,提示都没有这个方法:

- • 代码如下:
-
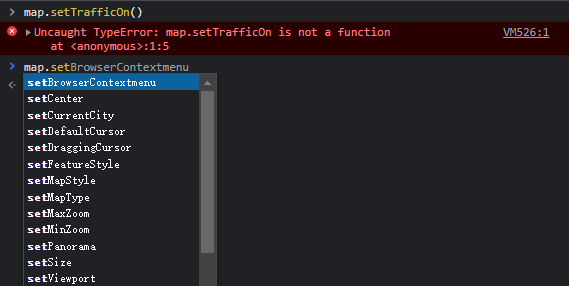
// 传的是HTML的div的id值 var map = new BMap.Map("testMap"); // 设置中心点 var point = new BMapGL.Point(116.404, 39.915); // 鼠标放大缩小 map.enableScrollWheelZoom(true); map.enableInertialDragging(); map.enableContinuousZoom(); // 添加路况 map.setTrafficOn() - • 看起来没啥问题,我在console.log里面找这个方法,可以看到并没有:

- • 而百度地图的路况示例里有:

- • 蛮怪的,一开始我以为是版本问题,我特地将API升到了3.0结果还是没有这个方法,1.0是有这个方法但是版本太低了
- • 去搜索了一下发现也没人遇到我这样的情况,这里我想到不用setTrafficOn,直接添加交通的图层不就行了:
-
// 添加路况 var traffic = new BMap.TrafficLayer(); map.addTileLayer(traffic); - • 这个添加图层的代码不知道是我眼花还是啥的在2.0文档没看到,是在3.0文档发现的,


- • 这样就可以成功添加了图层了!
- • PS;之前在地图API2.0用这个方法的时候有报错,今天记笔记却没报错了(复现不了),如果有条件的话可以直接将API升成3.0(肯定做兼容的),我当时是升级成3.0就解决了那个报错!
Message Board