用变量控制CSS
1478
0
2022-06-28
2022-06-28
Hey、小怪兽
- • 用过Less和Sass都会知道,它们可以申明变量,写样式和管理样式就非常方便:
-
@width: 50px; @height: 100px; div { width: @width; height: @height; } - • 如果想在CSS也这样写,可以用:root,:root 这个 CSS 伪类匹配文档树的根元素,申明好,可以用var(),var()函数可以代替元素中任何属性中的值的任何部分。var()函数不能作为属性名、选择器或者其他除了属性值之外的值。(这样做通常会产生无效的语法或者一个没有关联到变量的值。)
-
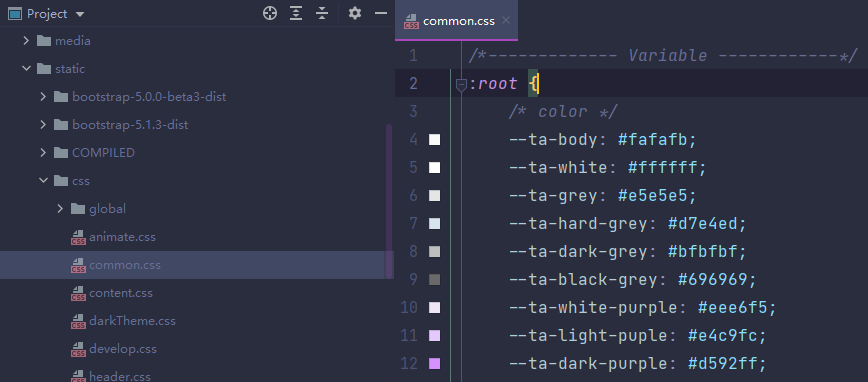
:root { --main-bg-color: pink; } body { background-color: var(--main-bg-color); } - • 我的芋圆社区也是这样管理的(虽然后面写着写着就乱了),社区代码有个common.css的文件,里面就是我的公共CSS变量了

- • 在其他地方的CSS文件可以用import引入
-
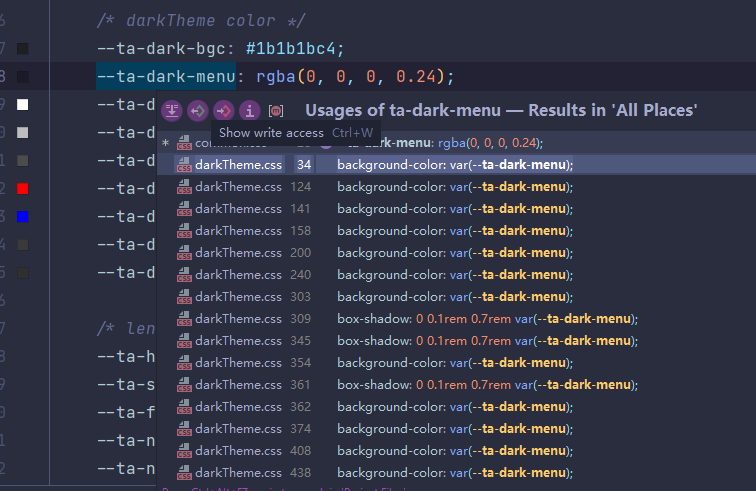
/* 公共函数样式 */ @import './common.css'; - • 不知道是不是我这个Pycharm自带的功能,我可以在common.css,用Ctrl+左键点击这个变量看哪些地方用到,就非常方便

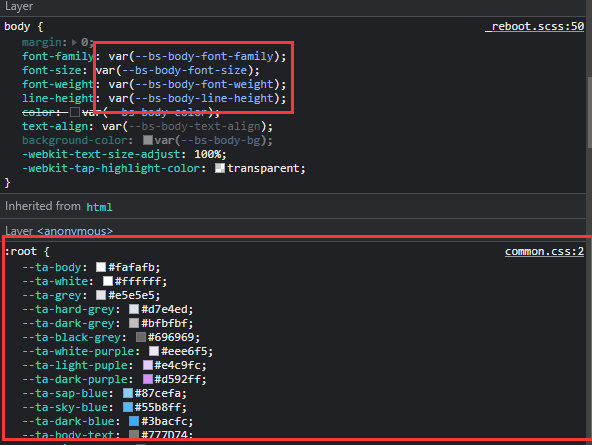
- • 在F12控制台就能看到用的是var(),然后:root里的变量都在里面

- • 这样写的好处有很多:
- 1. 统一管理我的芋圆社区的CSS样式,看起来非常专业,方便管理运维
- 2. 可以做一些颜色的调配,特别是在夜间模式的时候特别好用
- 3. 可以一次性改掉很多样式,比方说我觉得这个白色太淡了,我直接改这个变量,其他用到的地方直接全改掉了
Message Board