属性选择器[attribute]
1534
0
2022-06-28
2022-06-28
Hey、小怪兽
- • 应用场景:
-
<div class="ta-div"> <p class="ta-content-1">1</p> <div class="ta-content-2">2</div> <p class="ta-content-4">4</p> <a class="ta-content-5">5</a> <p>6</p> </div> - • 希望修改ta-div里的1245,不包括6,这时就会想到要是CSS能匹配标签中class里包含"ta-content-"或者以"ta-content-"开头的就好了,这里就可以用到CSS3属性选择器[attribute]了
- • 可以先看看W3school的CSS选择器表格,就一目了然了

-
// 随便挑一种写法写就可以了 [class*=ta-content-] { color: red; } - • 注意[attribute=value]这个value可以加双引号也可以不加
-
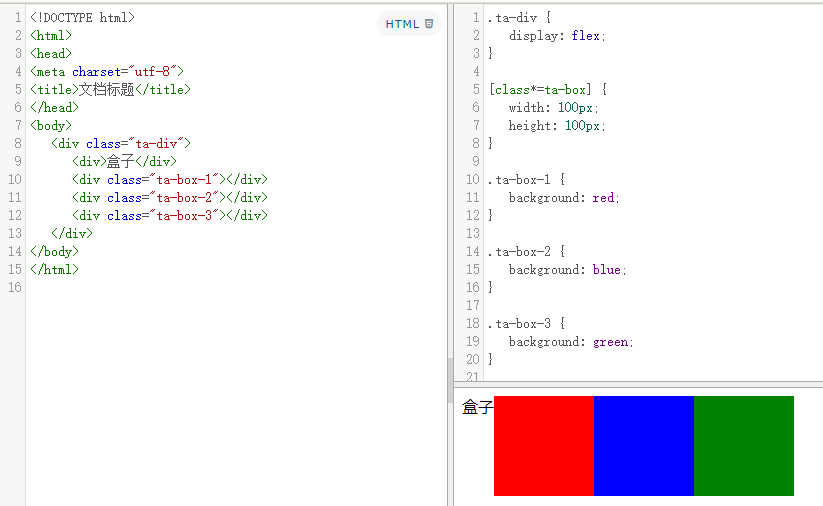
// 两种都是对的 [class*=ta-content-] { color: red; } [class*="ta-content-"] { color: red; } - • 其他例子(只改变box的颜色,这个选择器用法很多,可以自己探索):

- • 至于性能问题,比方说a[class="ta-box"],它会先找到所有的a标签,之后再匹配class的属性值是否为"ta-box"
- • 也不会说性能非常差,现在大部分项目也不差这一点点的性能优化,CSS其他选择器也是为了让我们更好地完成工作,可以取舍
Message Board