标签属性使用变量引发的BUG
1150
0
2022-06-28
2022-06-28
Hey、小怪兽
- • 发现的问题:属性title不显示空格后的文本

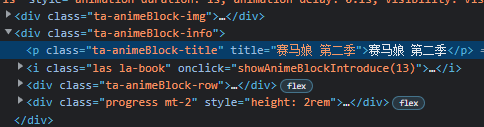
- • 如图所示,在追番模块的卡片标题我设置了title,后端传给前端模板animes变量,name就是这个标题
-
<p class="ta-animeBlock-title" title={{ animes.name }}>{{ animes.name }}</p> - • 属性title会让鼠标hover上去显示文本,如果文本太长用省略号截断后面文本时用title就能看到全称,很方便,但是这样写会有问题:只会显示"赛马娘",而不会显示"第二季"
- • 可以看到代码里面,第二季并没有包含在title里面

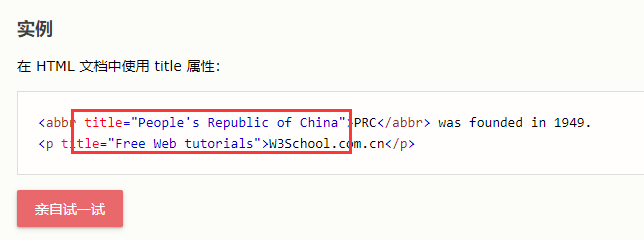
- • 一开始我以为是title自身的问题,去W3school看了一下,例子也是带有空格的

- • 这说明title没问题,上网搜索了一番有人提出要将空格改一下,我特地写了一个装饰器
-
# 装饰器进行登记 @register.filter(name='replace_space') def Replace_space(value): """ 将空格替换成  :param value: :return: """ new_value = value.replace(' ', ' ') return new_value - • 不知道哪看到的,瞎扯淡,不起作用
- • 后来才发现是少了双引号
-
// 错误写法 <p class="ta-animeBlock-title" title={{ animes.name }}>{{ animes.name }}</p> // 正确写法 <p class="ta-animeBlock-title" title="{{ animes.name }}">{{ animes.name }}</p> - • 这样修改后title就不会有这个bug了

- • 同理:其他标签的属性也是需要这个双引号的,不然还是会出现像title这样的问题
-
// 不加双引号的错误写法 <p class="ta-animeBlock-title" id={{ animes.name }}>{{ animes.name }}</p> <p class="ta-animeBlock-title" title={{ animes.name }}>{{ animes.name }}</p> <p class="ta-animeBlock-title" name={{ animes.name }}>{{ animes.name }}</p> 
Message Board