Django使用Less
1823
0
2022-05-09
2022-10-13
Hey、小怪兽
本地环境
- • 首先,Less是CSS的预处理语言,在CSS中我如果想要用变量全局管理的话,我需要在root里面定义然后用在某个元素里写var,有点麻烦,如果less就可以直接用@,以及其他很多很方便的东西
-
:root { --ta-body: #fafafb; } div { background-color: var(--ta-body); } - • 如果Django能支持Less的写法就好了,通过找到django-static-precompiler,开启Less之路
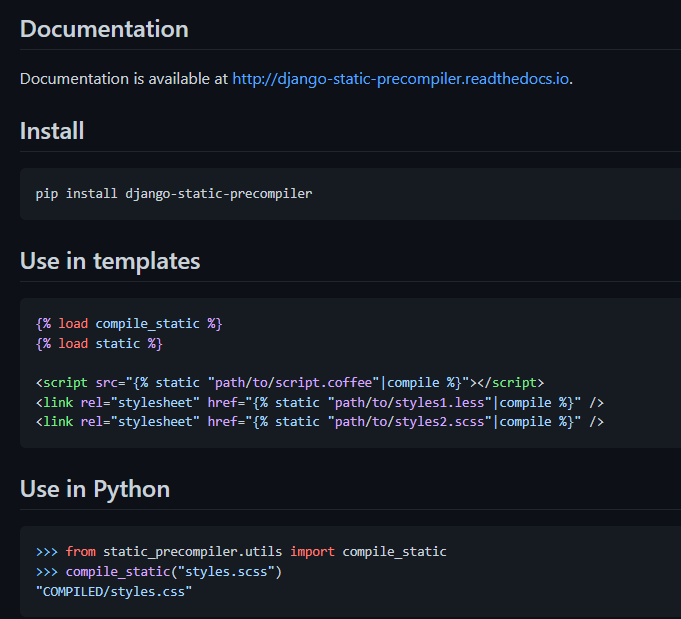
- • 看Github上写的用法非常简单(都是骗人的)

- • 看看支持,我是python3.9,Django3.2.8,直接装最新的2.1+版本就可以了,不需要指定版本

-
pip install django-static-precompiler - • 在我的HTML添加这个模板,注意它是加在extend和static中间,如果没有extend的话直接放在第一个就可以了
-
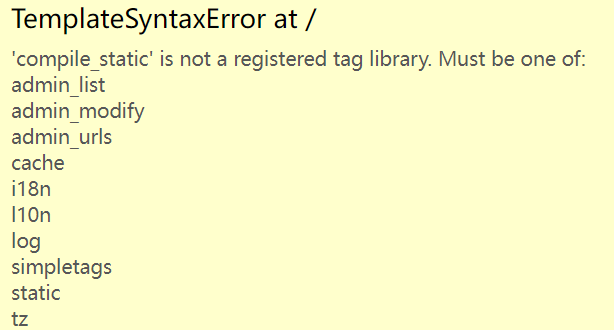
{% extends 'index.html' %} <!-- 新增 --> {% load compile_static %} {% load static %} - • 不过顺序错了它也会报错的

- • 接着引入less文件
-
<link rel="stylesheet" href="{% static "styles/less/icon.less"|compile %}" /> - • 启动项目!

- • 报错了!这个问题是因为我们没有把它加到app里面,在settings.py文件里,把'static_precompiler'加进去就可以了
-
INSTALLED_APPS = [ 'simpleui', 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', # 加在这里!!! 'static_precompiler', # 下面是其他的app ...... ] - • 第二次启动项目!!

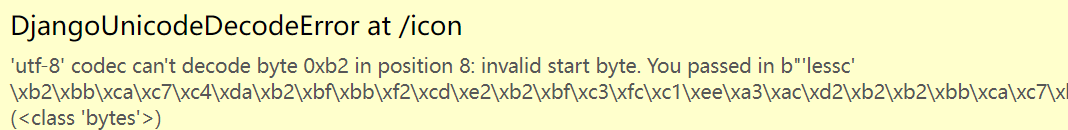
- • 报错了!这个问题苦恼我非常非常久,需要改变win10的配置,用win10搜索控制面板

- • 选择更改日期、时间或数字格式

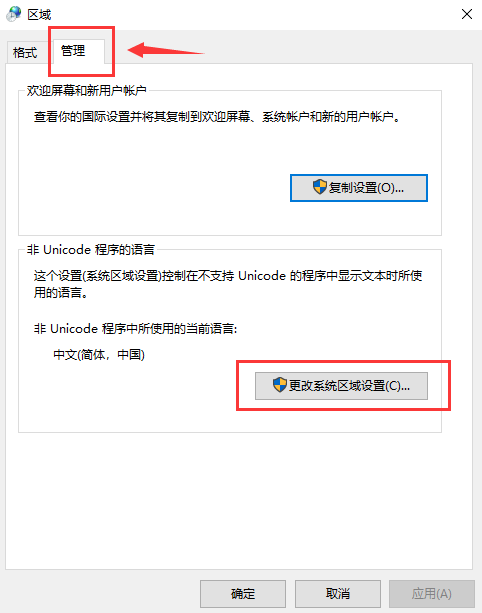
- • 点击管理,点击更改系统区域设置

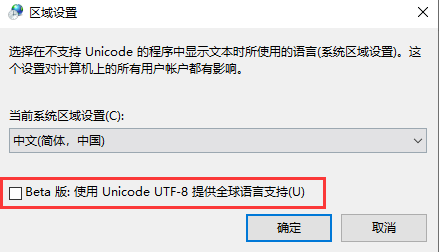
- • 把这个Beta版,使用Unicode UTF-8这个勾上,点击确定
(目前没有发现任何异常,其他文件也没有乱码,所以放心勾选) - • 注意,这个勾选了以后,下载东西或者传输东西好像会乱码,可以勾选后,启动项目如果成功了再勾选回来,很神奇,我现在就算不勾选也可以正常启动项目(2022-6-13 修改)

- • 勾选后会有弹出框,点击重新启动就可以了

- • 第三次启动项目!!!

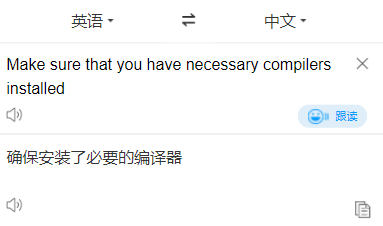
- • 报错!这个错误简单,没有lessc这个指令,其实官方文档也说到了

- • 翻译一下,确保安装了必要的编译器,编译器就是Less,而我们从头到尾没有安装Less,当然没有lessc这个指令了

- • 安装Less
-
npm install less -g - • 第四次启动项目!!!!

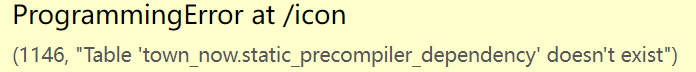
- • 报错了!原因它也写了,Table不存在,官方文档也写了‘migrate static_precompiler’,需要迁移数据库
- • 我的迁移比较麻烦,不能直接migrate,所以我重新删了migrations文件下除了__init__.py 的其他文件,重新
-
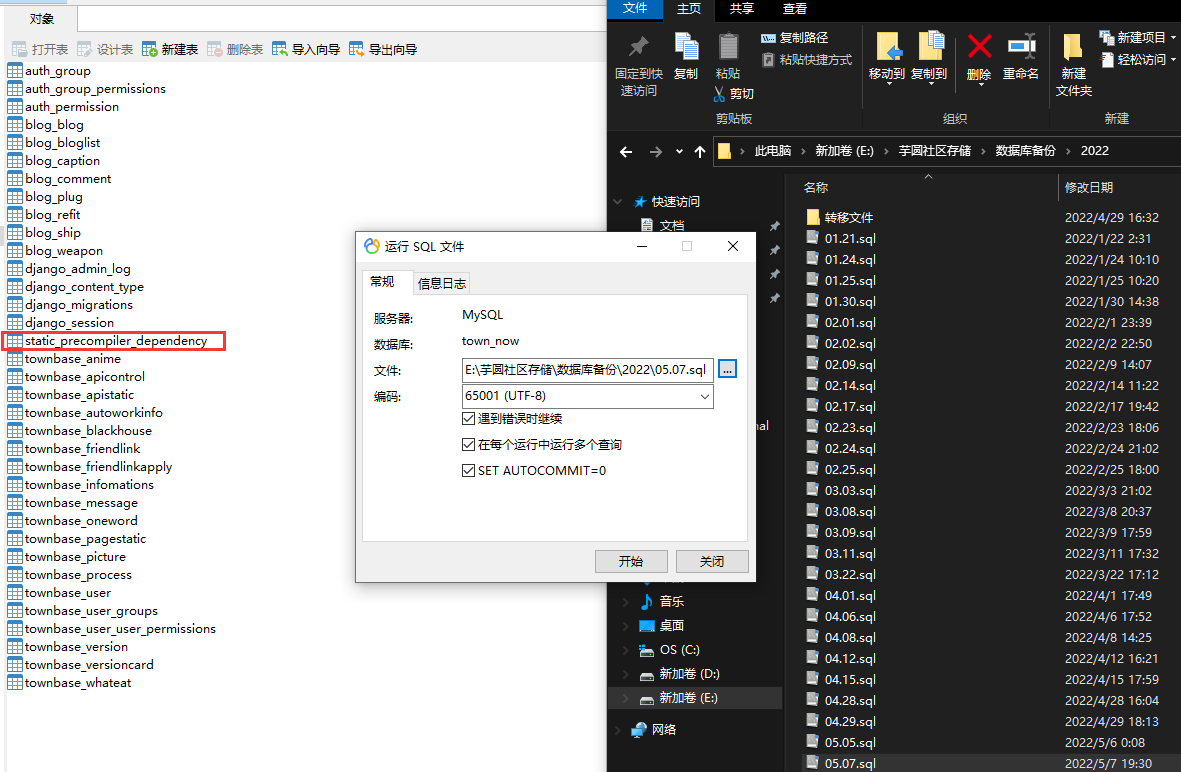
python manage.py makemigrations python manage.py migrate - • 再导入我的备份数据,如图我们已经能看到这张表了

- • 第五次启动项目!!!!!
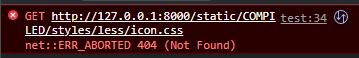
- • 没有黄字报错了,但是控制台报错了!它提示的是找不到'/static/COMPILED/styles/less/icon.css '的icon.css文件

- • 文件路径问题,之前我在上面写的是
<link rel="stylesheet" href="{% static "styles/less/icon.less"|compile %}" /> - • 发现多了一个‘COMPILED’,这个是官方默认的输出文件

- • 再次回到settings.py添加一行就ok了
-
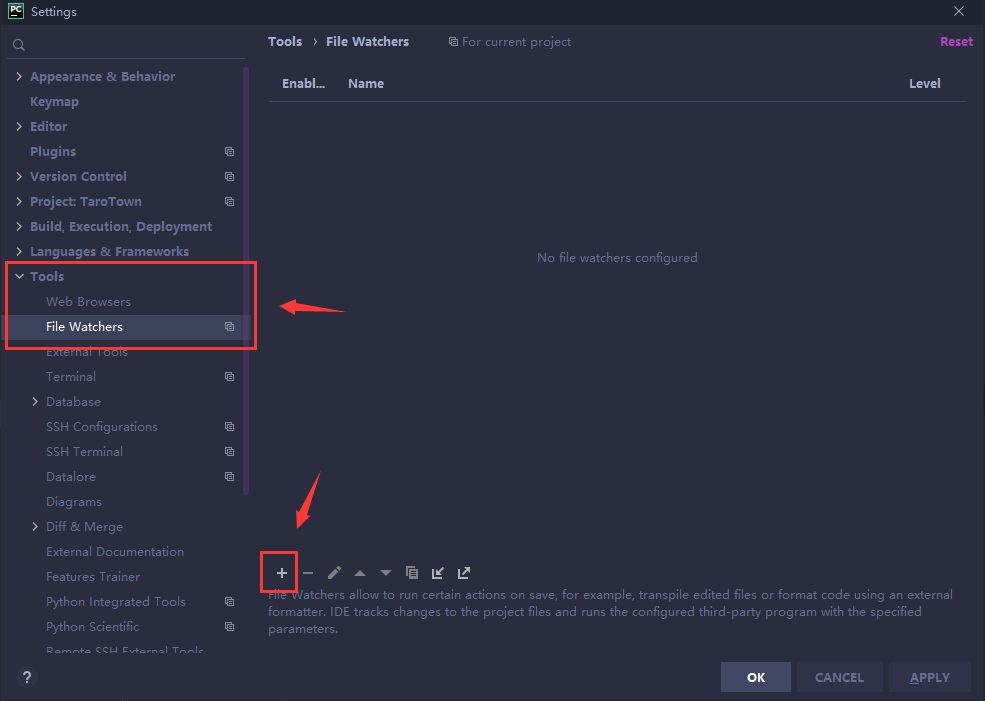
STATIC_PRECOMPILER_OUTPUT_DIR = '' - • 这里还有一个问题,因为我的是icon.less,控制台报错的是icon.css,这里我们需要Pycharm的File Watchers,点击Pycharm的设置(快捷键Ctrl+Alt+S)

- • 它在Tools下面,点击File Watchers,再点击那个+号添加

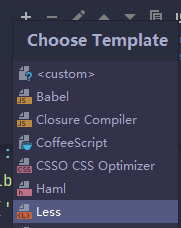
- • 选择Less

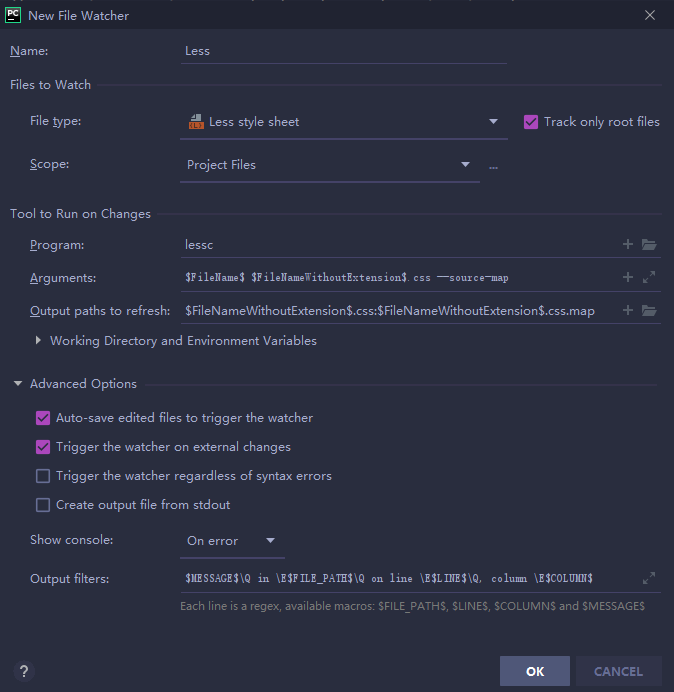
- • 所有的配置都不需要修改,直接点击ok就可以了

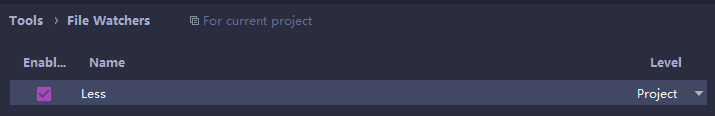
- • 如果出现这一行说明添加成功了,点击Apply点击OK关闭设置

- • 接着回到我刚才的Less文件

- • 随便写点东西
-
.ta-icon-content { display: flex; } - • Ctrl+s保存,就会自动生成css和.map文件,css里面就是编译后的

- • 第六次启动项目(因为改变了Setting.py文件需要重启项目)!!!!!!
- • 没有报错了,完美了,这里显示icon.less是因为我们有icon.css.map文件,因为我们写的是Less文件,它编译后变成了CSS,和原来完全不同了,通过源映射,我们可以看到原来的Less文件,这样如果出错了,我们就可以直接定位到哪个Less代码写错了

- • PS:django-static-precompiler还有很多需要去探索的,它不仅可以写Less还可以写Sass和Stylus等等非常多
服务器
- • 和开发模式一样,在我的服务器执行
-
pip install django-static-precompiler npm install less -g -
// 这是我的迁移数据库的方法,如果可以用migrate当然最方便 python3 manage.py makemigrations python3 manage.py migrate // 进入我的项目 cd /home/sites/inhami.com/TaroTown/TaroTown // 清缓存启动项目 killall -9 uwsgi uwsgi --ini uwsgi.ini cd .. python3 manage.py runserver 
- • PS:这里显示的是icon.css,可能是线上环境没用源映射了吗我也不是很懂,就算我设置了它的属性也不行(值得探索)
-
STATIC_PRECOMPILER_COMPILERS = ( ('static_precompiler.compilers.LESS', { "sourcemap_enabled": True, }), )
MESSAGE #1

Hey、小怪兽
2024-02-19 15:34:21
0
0
测试新版本留言

Hey、小怪兽
2024-02-19 15:34:43
0
0
测试新版本留言回复