react-device-detect
1216
0
2024-02-23
2024-02-23
Hey、小怪兽
- • react-device-detect 是个能检测设备,并根据检测到的设备类型渲染视图的库,一般是一个网页想做PC和移动端的适配的时候可以使用
- • 先安装:
-
npm install react-device-detect --save # or yarn add react-device-detect --save - • 官方的用法已经非常详细了,先是 view 的用法,我也是用这个,直接贴我的代码了:
-
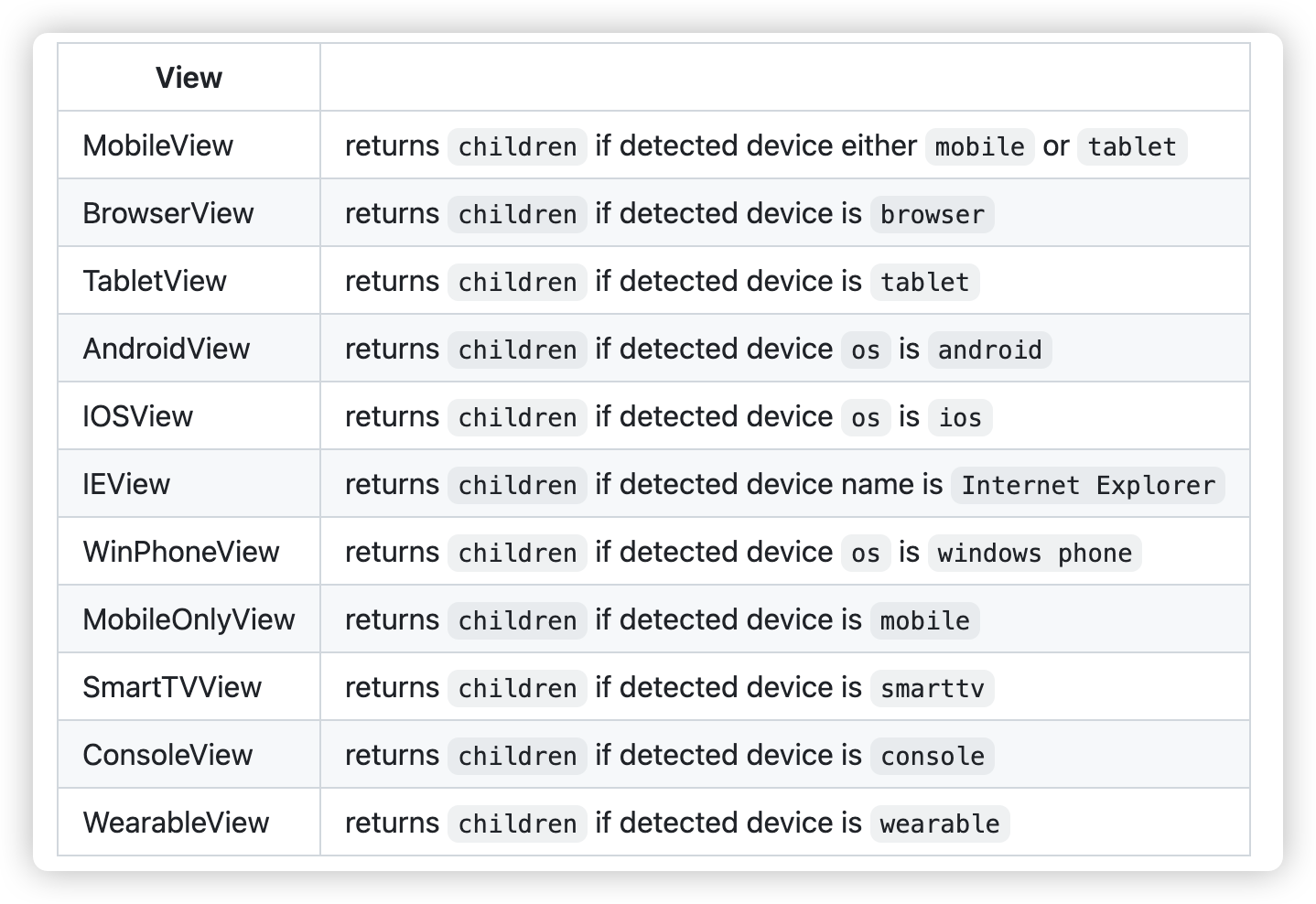
import { BrowserView, MobileView } from "react-device-detect"; function App() { return ( <BrowserView renderWithFragment> <div>浏览器端</div> </BrowserView> <MobileView renderWithFragment> <div>手机端</div> </MobileView> ); } export default App; - • 也可以用 isMobile,isBrowser 这些来判断:
-
import { isMobile } from 'react-device-detect'; function App() { renderContent = () => { if (isMobile) { return <div> This content is available only on mobile</div> } return <div> ...content </div> } render() { return this.renderContent(); } } - • 贼多方法,和那个 bowser 库有点像的:

Message Board