获取用户操作系统和浏览器信息
1083
0
2024-02-22
2024-02-23
Hey、小怪兽
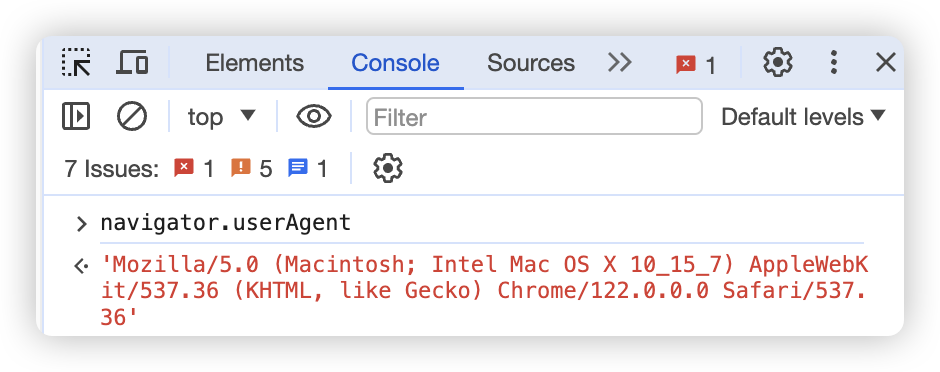
- • 一般情况下,直接在控制台输入 navigator.userAgent 就可以看到用户操作系统和浏览器信息

- • 这样的信息有点难以解析,这里可以用一个JS库来解析这个信息-bowser
- • 以 React 为例,先安装这个库:
-
npm install bowser yarn install bowser - • 官方的用法非常简单:
-
import Bowser from "bowser"; const browser = Bowser.getParser(window.navigator.userAgent); - • 下面是我的用法,首先先在文件头部引入bowser:
-
import Bowser from "bowser"; - • 定义一个变量,把东西赋值进去就行了,这个变量可以用来存到数据库里或者做其他操作:
-
// 用户的信息,浏览器,操作系统等 let userAgent = { browser: "", os: "", platform: "", engine: "", }; const bowser = Bowser.parse(window.navigator.userAgent); if (bowser) { userAgent = { browser: `${bowser.browser.name} ${bowser.browser.version}`, os: `${bowser.os.name} ${bowser.os.version}`, platform: bowser.platform.vendor, engine: bowser.engine.name, }; }
Message Board