用户代码片段快速生成代码
1058
0
2023-06-08
2023-06-09
Hey、小怪兽
- • 在写Vue3的时候,每次新建一个vue文件都是空空的,要手动写template,script,style啥的:
-
<template> <div></div> </template> <script setup lang="ts"> import {} from 'vue' </script> <style scoped></style> - • 这样就很麻烦,当然可以用一些插件来自动生成这类代码,但是!有的时候,插件生成的代码自己又不是很喜欢,比如不想要一些片段,如果修改插件代码的话下次更新又没了
- • 这个时候就可以用到用户代码片段这个功能了,点击左下角设置,有个用户代码片段

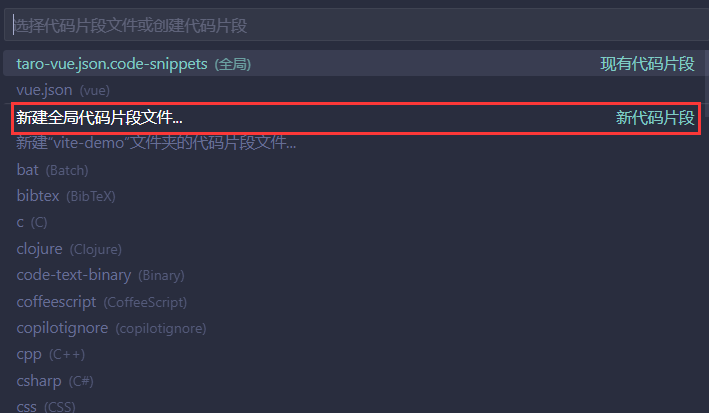
- • 上面是我现有的代码片段,下面是可以新建的,这里可以选择新建一个,点击新建全局代码片段文件

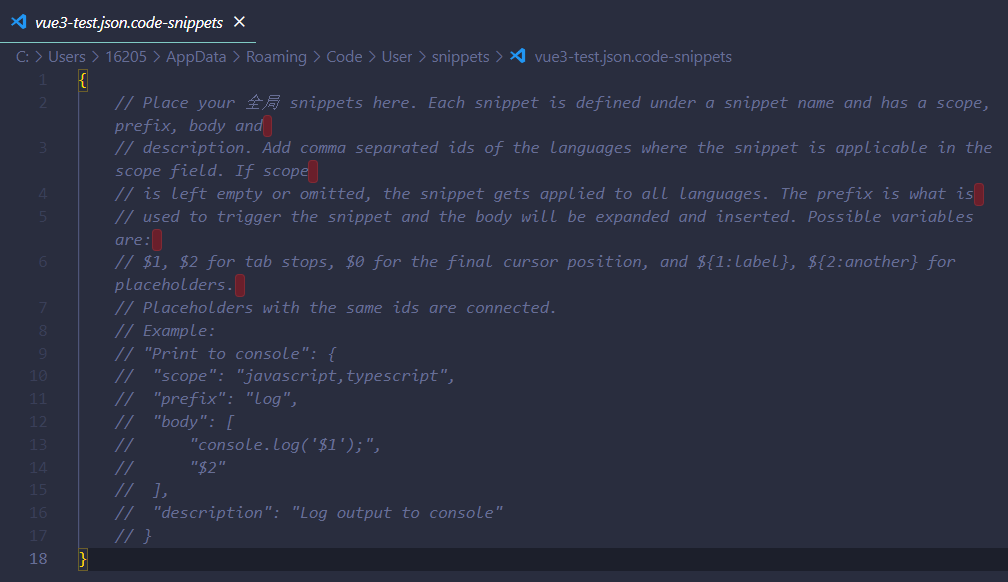
- • 然后输入名字,比如写vue3的话,取一个vue3-test.json,按下回车,他把例子给你都写好了

- • 把备注删掉,写上下面的代码:
- - "vue3 test snippet"这个东西是标题
- - "prefix": "testvue"这个就是指令了,也就是可以用testvue直接生成body里的东西
- - "body"里放的就是要生成的代码
- - "description"是描述这个代码片段
-
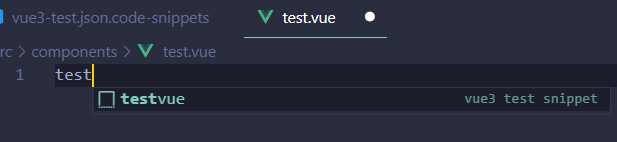
{ "vue3 test snippet": { "prefix": "testvue", "body": [ "<template>", " <div></div>", "</template>", "", "<script setup lang=\"ts\">", "import {} from 'vue'", "", "</script>", "", "<style scoped>", "", "</style>" ], "description": "vue3 ts snippet" }, } - • 接着随便创个vue文件,输入刚才的指令testvue:

- • 按下Tab键或者回车键,ok了:

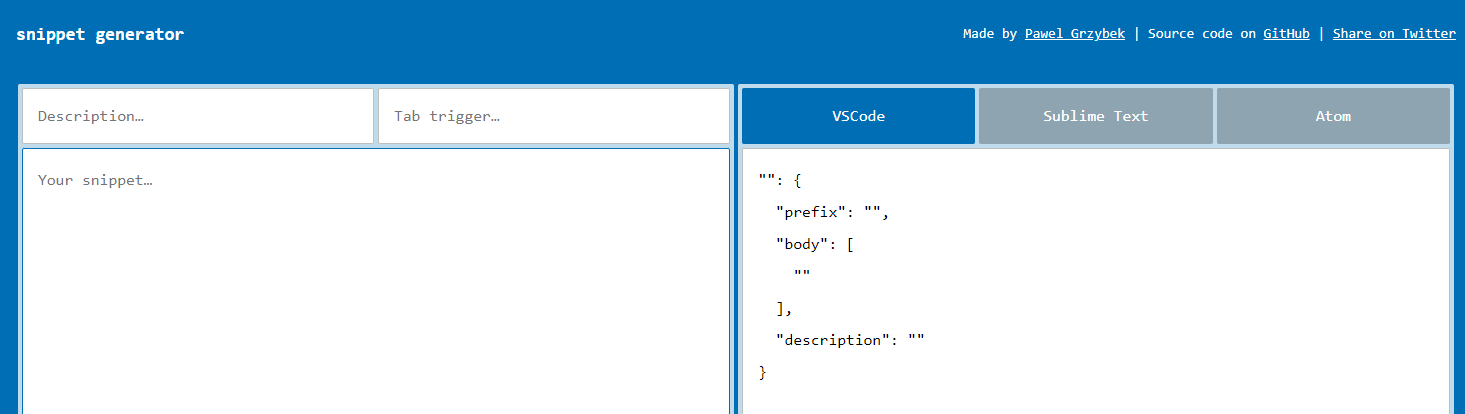
- • 代码片段总不能自己手打"",然后"<template>"在body里吧,这里推荐一个网站(点击跳转):snippet generator(加载不是很稳定)或者自己找点snippet生成的网站,就很方便
- • 这里举snippet generator为例子,只需要在Description写描述,Tab trigger就是上面的prefix(指令),Your snippet就是body,右边不仅可以选VSCode的,还有Sublime Text和Atom,把右边生成的代码直接复制到刚才的json里就行了,记得外面有一层{},多个代码记得用逗号

Message Board