Modal的关闭
2050
0
2021-12-24
2022-10-13
Hey、小怪兽
- • Boostrap版本:5.1.3
问题与解决

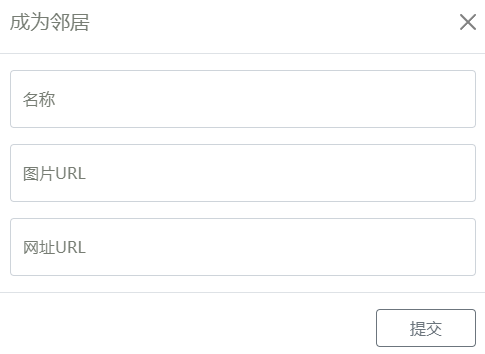
- • 如图所示,有一个友链申请的Modal,id名为ta-friendLink-Modal
- • 点击提交后,会审核所填数据的格式,如果符合条件,则提交,关闭Modal,如果不符合条件,则无法提交并提示,不关闭Modal
- • Bootstrap有data-bs-dismiss="modal"可以点击按钮关闭Modal,但是这里不符合情景
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
- • 因此需要调用关闭Modal的方法
$("#ta-friendLink-Modal").hide()
- • 但是这样关闭Modal后遮罩层关闭不了,百度后,有可以关闭遮罩层的方法
$(".modal-backdrop").remove()
- • 点击关闭后,遮罩层和Modal确实全部都关闭了
- • 但是有个问题,此时,再次点击打开Modal
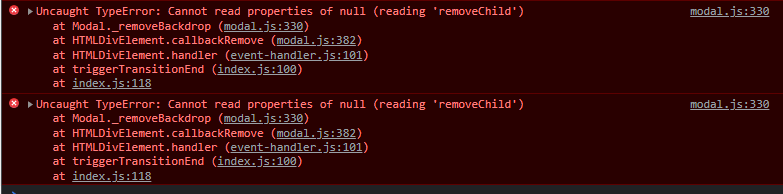
- • 就会报错

- • 接着我试了很多的方法:
- - 比如:将body的modal-open这个class去掉
- - 比如:将modal的show这个class去掉
- - 比如:将modal的role="dialog"去掉
- • 但是都不起作用
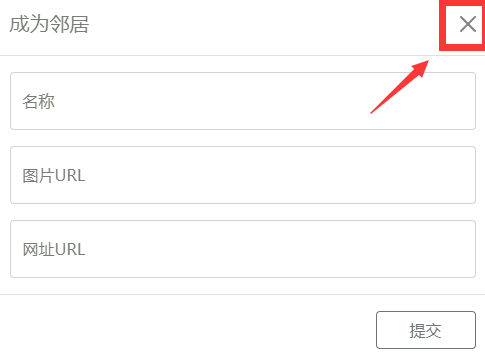
- • 这个时候,突然想起,这个Modal还有一个关闭的地方,那就是右上角的这个关闭按钮

- • 这时,只需要给这个button加上一个id,ta-friendLink-closeButton
- • 然后执行以下代码就可以顺利关闭弹窗并且再次打开不会报错了
$("#ta-friendLink-closeButton").click()
Message Board